北京恒瑞创展科技发展有限公司-北京恒瑞创展科技发展有限公司北京恒瑞创展科技发展有限公司-北京恒瑞创展科技发展有限公司
.g-main,.g-hd-inner,.g-ft-inner{ width:1106px;}
.g-ft,.g-hd-outer{min-width:1106px;}
.g-hd-outer{background: url("http://cdn035.yun-img.com/static/upload/hrczstage/focus/20170908180858_50021.jpg") repeat left top;}
.g-ft{width:100%;position:static;min-height:80px;background: url(http://cdn045.yun-img.com/static/upload/hrczstage/focus/20170908171247_62138.jpg) repeat bottom;}
@font-face {
font-family: 'iconfont'; /* project id 1784547 */
src: url('http://at.alicdn.com/t/font_1784547_9e4hdrv88tp.eot');
src: url('http://at.alicdn.com/t/font_1784547_9e4hdrv88tp.eot#iefix') format('embedded-opentype'),
url('http://at.alicdn.com/t/font_1784547_9e4hdrv88tp.woff2') format('woff2'),
url('http://at.alicdn.com/t/font_1784547_9e4hdrv88tp.woff') format('woff'),
url('http://at.alicdn.com/t/font_1784547_9e4hdrv88tp.ttf') format('truetype'),
url('http://at.alicdn.com/t/font_1784547_9e4hdrv88tp.svg#iconfont') format('svg');
}
.iconfont{
font-family:"iconfont" !important;
font-size:16px;font-style:normal;
-webkit-font-smoothing: antialiased;
-webkit-text-stroke-width: 0.2px;
-moz-osx-font-smoothing: grayscale;
}
北京恒瑞创展科技发展有限公司-北京恒瑞创展科技发展有限公司
* html{background-image:url(http://hrczstage.comabout:blank);background-attachment:fixed;}
.tool-wrap{z-index: 90000; position:fixed;
right: 0px;
_position:absolute;_top:expression(eval(document.documentElement.scrollTop+ (parseInt(this.currentStyle.marginTop,10)||130)));}
.sDt_float-tool .tool-list,.sDt_float-tool .child-list{margin:0px; padding:0px;}
.sDt_float-tool .tool-list li.sDt_box {position: relative;}
.sDt_float-tool .tool-list li{ text-align:center; width:38px; padding:5px 0;list-style-type:none}
.sDt_float-tool .tool-list li .asies_nav{ display:block; width:38px; text-align:center; overflow:hidden; text-decoration:none;}
.tool-wrap .link-top{ display:none;}
/*.tool-wrap #commun-zaix .commun_div{top: -112px;}
.tool-wrap #commun-phone .commun_div{top: -334px;}*/
折叠折叠
 微信扫码
微信扫码微信扫码

微信扫码
扫描二维码访问手机站扫描二维码访问手机站


微信扫码
 在线客服
在线客服在线客服

在线客服
.commun_div{ position:absolute; left:-118px; top:-10px;border: 4px solid #8c8c8c; -moz-border-radius: 3px; -webkit-border-radius: 3px;display:none; z-index:99999; background-color:#FFFFFF;}
.commun_div .title {font-weight: bold;height: 30px;line-height: 30px;text-align: center;overflow: hidden;background: #8c8c8c;font-size:18px; letter-spacing:2px; color:#FFFFFF;}
.sDt_float-tool .commun_div li a {color: #333;height: 24px; width:110px; display:block;line-height: 24px;overflow: hidden;padding:0;text-align: left;background-repeat: no-repeat;background-position: 10px 50%; text-align:center;}
.sDt_float-tool .tool-list li .child-list li{ width:110px;overflow:hidden;}
客服客服
暂无联系客服暂无联系客服

在线客服
 用户中心
用户中心用户中心

用户中心

用户中心
 意见反馈
意见反馈意见反馈

意见反馈

意见反馈
 电话号码
电话号码电话号码

电话号码
.phone_div{ position:absolute; left:-118px; top:-10px;border: 4px solid #8c8c8c; -moz-border-radius: 3px; -webkit-border-radius: 3px;display:none; z-index:99999; background-color:#FFFFFF;}
.phone_div .title {font-weight: bold;height: 30px;line-height: 30px;text-align: center;overflow: hidden;background: #8c8c8c;font-size:18px; letter-spacing:2px; color:#FFFFFF;}
.sDt_float-tool .commun_div li a {color: #333;height: 24px; width:110px; display:block;line-height: 24px;overflow: hidden;padding:0;text-align: left;background-repeat: no-repeat;background-position: 10px 50%; text-align:center;}
.sDt_float-tool .tool-list li .child-list li{ width:110px;overflow:hidden;}
电话电话
暂无热线电话暂无热线电话

电话号码
展开展开
返回顶部返回顶部
登录登录 | 注册注册
登录 | 注册
/*颜色 navCont去掉*/
/*黑颜色*/
.m-newnav { background: #000000; }
.navList li li{background: #000000;}
.navList li:hover:after{ background:#555; }
.navCont .navigator_06_side:hover{background: #555; transition: 0.5s all linear 0s; -webkit-transition: 0.5s all linear 0s;}
.m-newnav .select {background: #555;}
.m-newnav ul li .m-nav-coustom{background: #000000;}
.navCont { width: 1240px; margin: 0 auto; text-align: left; }
#coreNav { display:inline-block; text-align: center; }
/*导航样式*/
.m-newnav{ margin-top:0px;}
.navList{ position:relative; padding-left:3px;}
.navList li{ position:relative; z-index:999; float:left; _display:inline; height:46px; font-size:18px;}
.navList li:after { position: absolute; content: ''; width:100%; height:0px; background: #fff; border-bottom:0px solid #fff; top:0%; left: 0px; z-index: -1; -webkit-transition: 0.35s all ease; transition: 0.35s all ease;}
.navList li:hover:after{ height:43px; border-bottom:3px solid #fff;}
.navList li li:after{background: none; color:#ccc;}
.navList li li:hover:after{background: none; color:#ccc; border-bottom:0px solid #fff;}
.m-newnav ul li ul {top: 45px;width: auto;}
.navList li li a{ color: #fff;}
.navList a{ display:inline-block; height:46px; line-height:46px; color:#fff;overflow: hidden;}
.navList .last,.productNav .navCont .navList .last,.m-newnav ul li a:hover{ background:none !important;}
.navList .active,.navList a:hover{ position:relative; z-index:100; }
.navList .hoverActive{ position:relative; z-index:100;}
.navList .hoverActive a{ background:none;}
.m-newnav ul li{margin: 0 10px; padding: 0;}
.m-newnav ul li a { width: auto; margin: 0 10px;}
.m-newnav ul li li{ margin:0px;width:100%;}
.m-newnav ul li li a {float: none; margin: 0px;width:98%;padding:0 1%;display: inline-block;white-space: nowrap;}
.m-newnav ul li .m-nav-coustom{position: absolute;top:46px;display:none;text-align:left;color:white;}
/*浮动*/
.menu_fixed { position: fixed; top: 0px; left:0;right:0; z-index: 9999;}
/*全部产品列表*/
.navCont .navigator_06_side{position: relative;display: inline-block;width: 120px; height: 46px; line-height: 46px; text-align: center; color: #fff; float: left; font-size: 18px;font-family: "Microsoft yahei","微软雅黑",Arial,Helvetica,sans-serif,"宋体"; cursor:pointer;}
.navCont .navigator_06_side a{ color:#fff; text-decoration: none;}
.navCont .navigator_06_side a:hover{ color:#fff; text-decoration: none; }
/*全部产品*/
.wrap {position: absolute; display:none;}
.all-sort-list { position:relative; width:120px; padding:0px 0px 3px 0px; background:#FAFAFA;border: 1px solid #ccc; border-top: none; }
.all-sort-list .item { height:40px; border-top:1px solid #FFFFFF; }
.all-sort-list .item:hover a{ color:#000!important;}
.all-sort-list .item.bo { border-top:none; }
.all-sort-list .item h3 { height:40px; line-height:40px; border:1px 0px; font-size:14px; font-weight:normal; width:121px; overflow:hidden; }
.all-sort-list .hover h3 { position:relative; z-index:13; background:#FFF; border-color:#DDD; border-width:1px 0px; border-style:solid; }
.all-sort-list .item span { padding:0px 5px; color:#A40000; font-family:"5B8B4F53"; }
.all-sort-list .item a { color:#000; text-decoration:none; }
.all-sort-list a:hover { color:#000!important;}
.all-sort-list .item-list { display:none; position:absolute;/* width:705px; */min-height:200px; _height:200px; background:#FFF; left:120px; box-shadow:0px 0px 10px #DDDDDD; border:1px solid #DDD; top:3px; z-index:10; }
.all-sort-list .item-list .close { position:absolute; width:26px; height:26px; color:#FFFFFF; cursor:pointer; top:-1px; right:-26px; font-size:20px; line-height:20px; text-align:center; font-family:"Microsoft Yahei"; background:rgba(0, 0, 0, 0.6); background-color:transparent9; filter:progid:DXImageTransform.Microsoft.Gradient(GradientType=1, startColorstr='#60000000', endColorstr='#60000000'); }
.item-list .subitem { float:left; width:477px; padding:0px 4px 0px 8px; }
.item-list .subitem ul { border-top:1px solid #EEE; padding:6px 0px; overflow:hidden; zoom:1; }
.item-list .subitem .fore { border-top:none; }
.item-list .subitem ul { overflow:hidden; }
.item-list .subitem ul li{ font-weight:normal; font-size:14px; }
.item-list .subitem ul li a { color:#666; text-decoration:none; }
.item-list .subitem ul li a:hover{ font-weight:normal; text-decoration:underline; }
.item-list .subitem .select{background:none;}
.m-newnav .m-nav-coustom ul,.m-newnav .m-nav-coustom ul li, .m-newnav .m-nav-coustom ul li a, .m-newnav .m-nav-coustom a{float:none;width:auto;height:auto;z-index:0;margin:0;padding:0;line-height:inherit;visibility:none;}
.m-newnav .m-nav-coustom ul,.m-newnav .m-nav-coustom ul li{position:static;top:0;left:0;text-align:left;display:inline;}
/*宽度*/
/*高度*/
/*一级导航图片背景*/
/*一级导航颜色背景*/
/*一级鼠标悬停*/
/*一级鼠标选中*/
/*一级字体类型*/
/*一级字体大小*/
/*一级字体初始状态颜色*/
/*一级字体初始状态鼠标悬停颜色*/
/*一级字体初始状态鼠标选中颜色*/
/*一级字体更多设置*/
/*一级字体菜单间距*/
.m-newnav ul li{
margin-right: 0px;
}
/*二级导航图片背景*/
/*二级导航颜色背景*/
/*二级鼠标悬停*/
/*二级鼠标选中*/
/*二级字体类型*/
/*二级字体大小*/
/*二级字体初始状态颜色*/
/*二级字体初始状态鼠标悬停颜色*/
/*二级字体初始状态鼠标选中颜色*/
/*二级字体更多设置*/
/*二级字体菜单高度*/
.m-newnav ul li ul li{
height: 45px !important;
line-height: 45px !important;
}
.m-newnav ul li ul li a{
height: 45px !important;
line-height: 45px !important;
}
全部产品全部产品
舞台机械舞台机械
视频视频
xx
LED屏LED屏LED屏
LCD拼接屏LCD拼接屏LCD拼接屏
LED灯LED灯LED灯
灯光灯光
xx
电源直通箱电源直通箱电源直通箱
电脑摇头灯电脑摇头灯电脑摇头灯
LED数字会议灯LED数字会议灯LED数字会议灯
LED舞台灯LED舞台灯LED舞台灯
音响音响
网站首页网站首页
网站首页
公司简介公司简介
团队介绍团队介绍
团队介绍
公司简介
服务项目服务项目
服务项目
公司资质公司资质
舞美协会资质证书舞美协会资质证书
舞美协会资质证书
演艺设备协会演艺设备协会
演艺设备协会
智慧灯杆专利智慧灯杆专利
智慧灯杆专利
营业执照营业执照
营业执照
质量认证质量认证
质量认证
照明协会照明协会
照明协会
专利专利
专利
软著软著
软著
公司资质
工程业绩工程业绩
火箭技术研究礼堂火箭技术研究礼堂
火箭技术研究礼堂
北京海淀工读学校北京海淀工读学校
北京海淀工读学校
山西金岩集团剧场山西金岩集团剧场
山西金岩集团剧场
华北电力大学剧场华北电力大学剧场
华北电力大学剧场
山西盂县文化中心山西盂县文化中心
山西盂县文化中心
东城区第一文化馆东城区第一文化馆
东城区第一文化馆
北航晨兴音乐厅北航晨兴音乐厅
北航晨兴音乐厅
攸县政府会议室攸县政府会议室
攸县政府会议室
西城区文化馆西城区文化馆
西城区文化馆
吴玉章故里吴玉章故里
吴玉章故里
气象局气象局
气象局
工程业绩
演出案例演出案例
大型演唱会大型演唱会
大型演唱会
户外灯光秀户外灯光秀
户外灯光秀
大型庆典大型庆典
大型庆典
舞台剧目舞台剧目
舞台剧目
文艺晚会文艺晚会
文艺晚会
展览展示展览展示
展览展示
演出案例
相关资讯相关资讯
相关资讯
联系我们联系我们
联系我们
.m-focus, .m-focus .bd li, .m-focus .bd li a{height:600px}
.m-focus{width:100%;position:relative;}
.m-focus .bd{margin:0 auto;position:relative;z-index:0;overflow:hidden;}
.m-focus .bd ul{width:100% !important;}
.m-focus .bd li{width:100% !important;overflow:hidden;text-align:center;background-repeat:no-repeat; background-position:center 0;}
.m-focus .bd li a{display:block;}
.m-focus .hd{width:100%;position:absolute; z-index:1; bottom:0; left:0; height:30px; line-height:30px;}
.m-focus .hd ul{text-align:center;}
.m-focus .hd ul li{cursor:pointer; display:inline-block; *display:inline; zoom:1; width:42px; height:11px; margin:1px; overflow:hidden; background:#000;filter:alpha(opacity=50);opacity:0.5; line-height:999px; }
.m-focus .hd ul .on{background:#f00;}
.m-focus .prev,.m-focus .next{display:block; position:absolute; z-index:1; top:50%; margin-top:-30px; left:15%; z-index:1; width:40px; height:60px; background:url(http://hrczstage.com/static/theme/common/img/focus/focus1/slider-arrow.png) -126px -137px #000 no-repeat; cursor:pointer; filter:alpha(opacity=50);opacity:0.5; display:none; }
.m-focus .next{left:auto; right:15%; background-position:-6px -137px;}
Document
Document
.box{
width: 1316px;
height: 270px;
background:black;
}
.title{
margin: 0 auto;
padding-top: 50px;
font-size: 50px;
color: white;
width: 200px;
/* height: 270px; */
}
.aa{
margin: 40px auto;
width: 250px;
height: 5px;
border-top: 1px solid white;
border-bottom: 1px solid white;
}
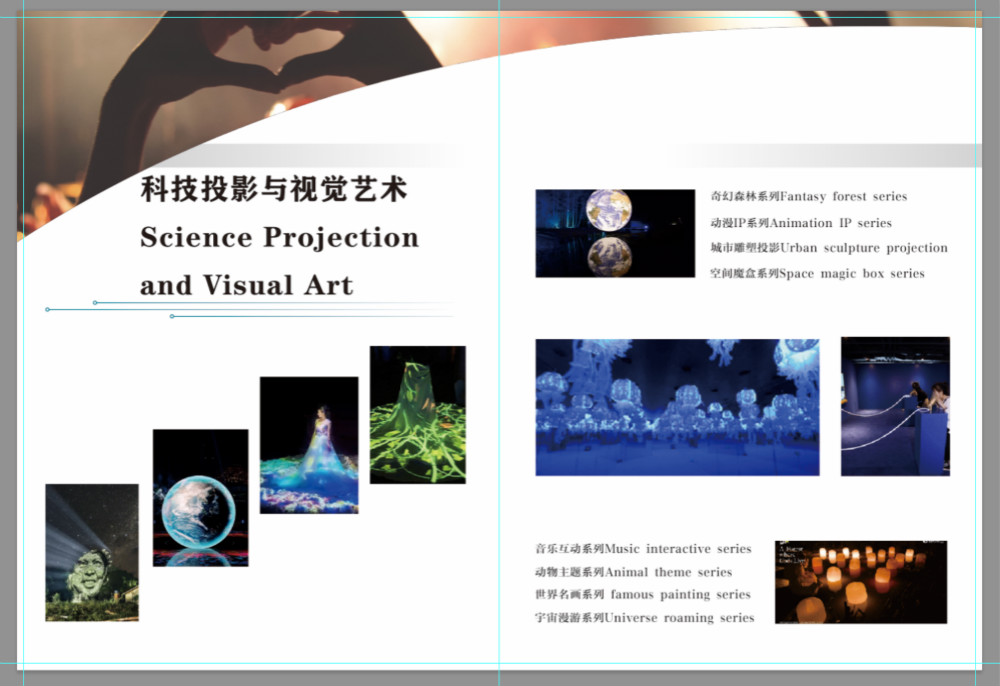
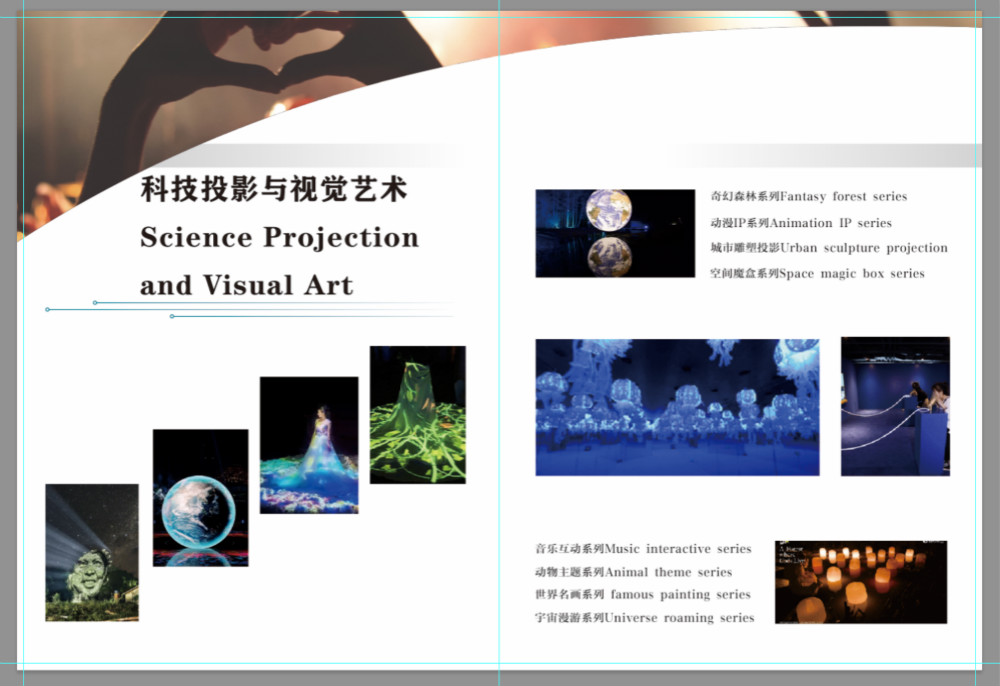
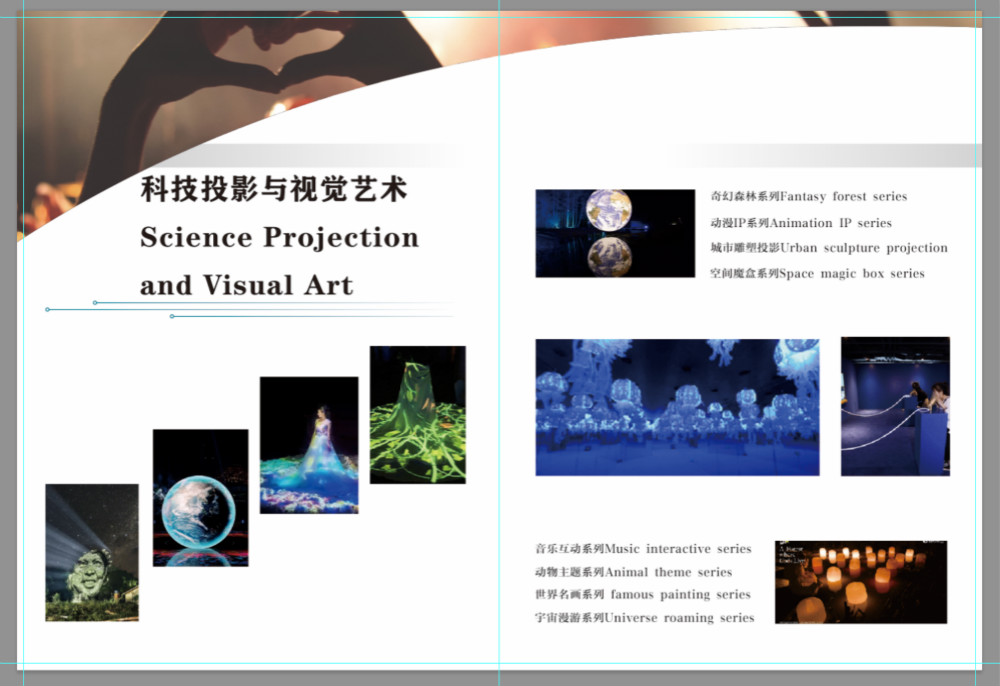
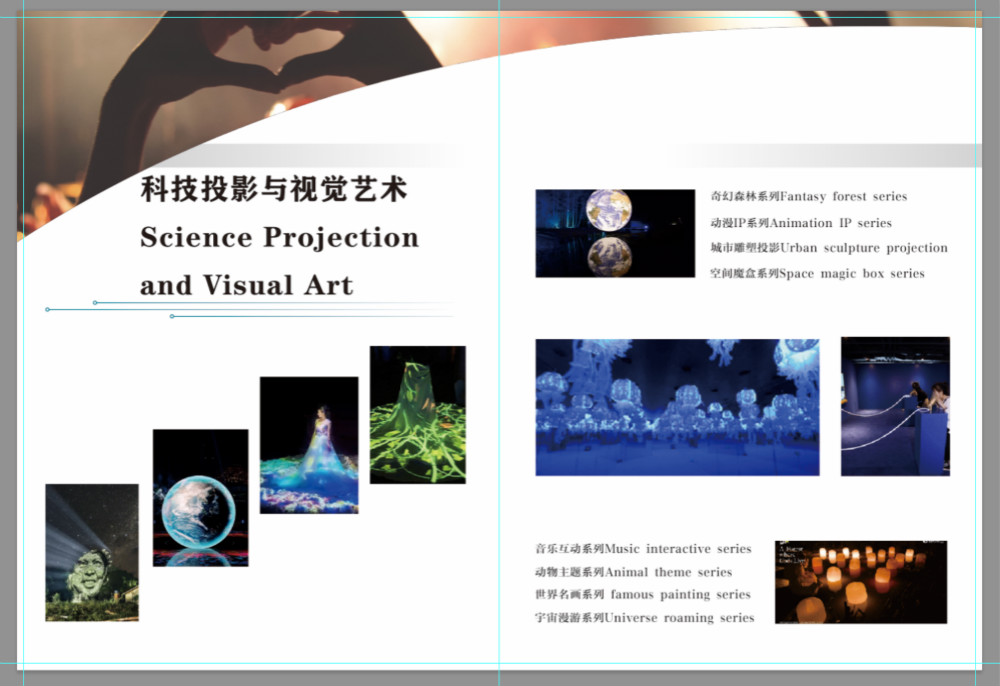
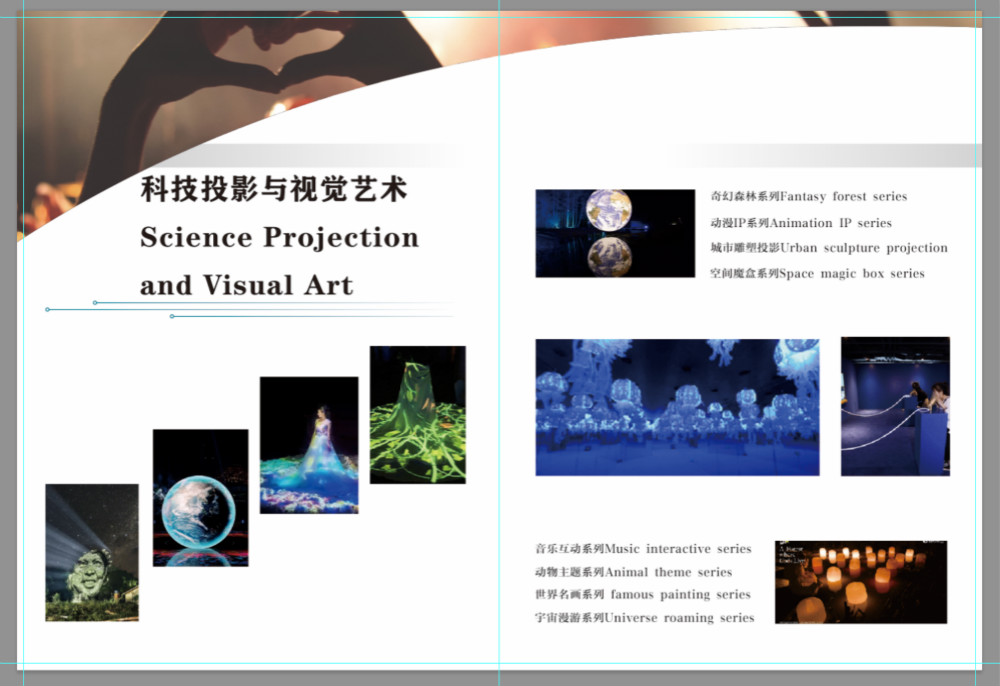
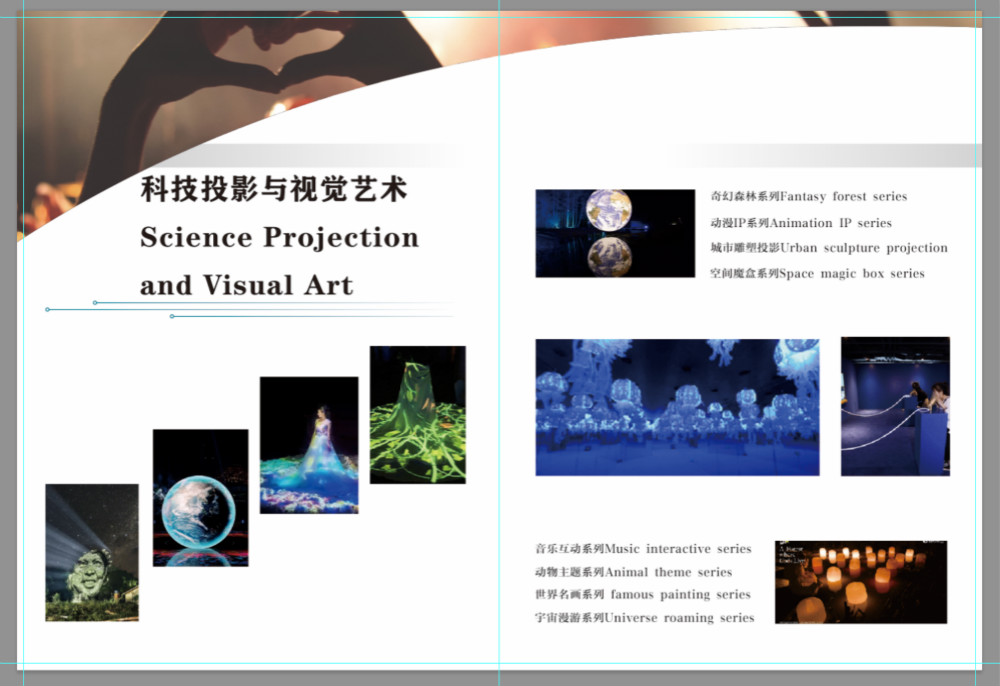
服务项目
服务项目
#visualmodule_10 .m-wg-ct{font-family:inherit;background-color:#1f1f1f;padding-left:150px;}



![]() Copyright © 2015 北京恒瑞创展科技发展有限公司 版权所有 Copyright © 2015 北京恒瑞创展科技发展有限公司 版权所有 Copyright © 2015 北京恒瑞创展科技发展有限公司 版权所有
Copyright © 2015 北京恒瑞创展科技发展有限公司 版权所有 Copyright © 2015 北京恒瑞创展科技发展有限公司 版权所有 Copyright © 2015 北京恒瑞创展科技发展有限公司 版权所有
Copyright © 2015 北京恒瑞创展科技发展有限公司 版权所有
联系方式:13911101402 联系方式:13911101402 联系方式:13911101402
联系方式:13911101402
copyright ©2012copyright ©2012
13911101402 13911101402
北京市朝阳区金盏乡金盏路7号院 北京市朝阳区金盏乡金盏路7号院
后台管理后台管理后台管理
copyright ©2012
13911101402
北京市朝阳区金盏乡金盏路7号院
后台管理
copyright ©2012
13911101402
北京市朝阳区金盏乡金盏路7号院
后台管理
.AgreementBg {
position: fixed;
left: 0;
right: 0;
top: 0;
bottom: 0;
background: rgba(0, 0, 0, 0.3);
z-index: 99999999;
}
.AgreementDialog {
position: absolute;
left: 50%;
top: 50%;
width: 700px;
height: 640px;
background: #fff;
padding: 30px 0;
border-radius: 20px;
}
.AgreemenCon {
width: 100%;
height: 90%;
overflow-y: auto;
}
.AgreementBtn {
position: absolute;
bottom: 0px;
left: 50%;
transform: translate(-50%, -50%);
width: 350px;
height: 50px;
line-height: 50px;
text-align: center;
font-size: 14px;
background: #f43333;
color: #FFF;
margin: 2% auto 0;
cursor: pointer;
}
.AgreementphDialog {
position: absolute;
left: 6%;
top: 6%;
width: 88%;
height: 80%;
background: #fff;
padding: 30px 0;
border-radius: 20px;
}
.AgreemenphCon {
width: 100%;
height: 90%;
overflow-y: auto;
}
.AgreementphBtn {
width: 80%;
height: 50px;
line-height: 50px;
text-align: center;
font-size: 14px;
background: #f43333;
color: #FFF;
margin: 20px auto 10px;
cursor: pointer;
}
body{
background: url("http://cdn063.yun-img.com/static/upload/hrczstage/focus/20170908180858_50021.jpg") repeat left top scroll;
}
#set_trigger_login
{display:none;}
北京恒瑞创展科技发展有限公司-北京恒瑞创展科技发展有限公司
北京恒瑞创展科技发展有限公司-北京恒瑞创展科技发展有限公司
 微信扫码
微信扫码

 在线客服
在线客服

 用户中心
用户中心

 意见反馈
意见反馈

 电话号码
电话号码